
10 Effective UI/UX Strategies to Improve Your Healthcare Website
Building a strong online presence for your healthcare practice means creating a simple and helpful experience for your patients. A well-designed website can be a powerful way to improve patient care and communication.
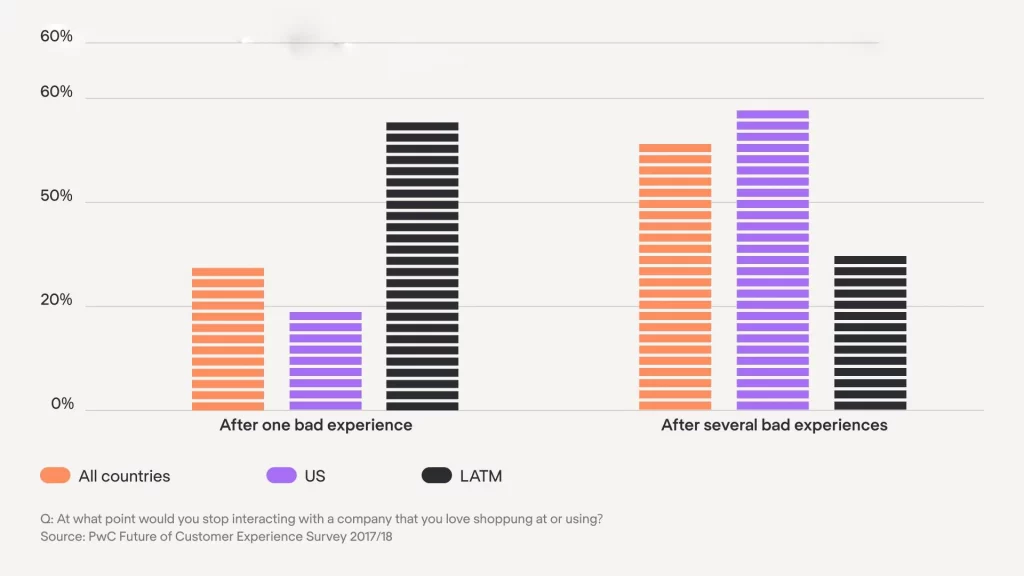
Strong patient connections are now largely dependent on the digital experience in healthcare. 50% of patients stated in a 2020 survey that a negative website encounter with their provider damages their general satisfaction and trust.

Source: eleken.co
This guide will show you ten easy UI/UX tips to make your website more patient-friendly and engaging.
Understanding UI/UX Design in Healthcare:
For your healthcare practice, UX or healthcare user experience is all about making sure every interaction—whether online or in person—is easy and pleasant for your patients. The goal is to provide a smooth, positive experience for everyone who engages with your services.
User Experience (UX) Design:
For your healthcare practice, User Experience (UX) focuses on making sure the elements on your website work well together to provide a smooth experience for your patients.
While design matters, UX is more about how your website is organized and how patients interact with each page. By planning the user flow, you can decide where to place important features and make navigation easy, helping patients find what they need quickly.
User Interface (UI) Design:
User Interface (UI) design for your healthcare facility concentrates on the visual components and interactions, like buttons, images, icons, and colours, to give your patients a smooth experience. It raises conversion rates, improves usability, promotes engagement, and makes sure your website is consistent with your brand.
Why is UX/UI Design Essential for Your Healthcare Website?
Patient-centered Design: By giving UX/UI priority, your healthcare website can concentrate on satisfying the demands of your patients while offering a customized and aesthetically pleasing experience. It presents your website as a useful tool for patients rather than merely a marketing one.
Establishing Trust: By providing clear information and simple navigation, a user-friendly site helps you gain your patients’ trust. It demonstrates your commitment to transparency and patient education.
Improved Accessibility: Your commitment to accessibility is demonstrated by thoughtful UX/UI design, which guarantees that your website is accessible and user-friendly for all of your patients, irrespective of their devices, internet speeds, or skills.
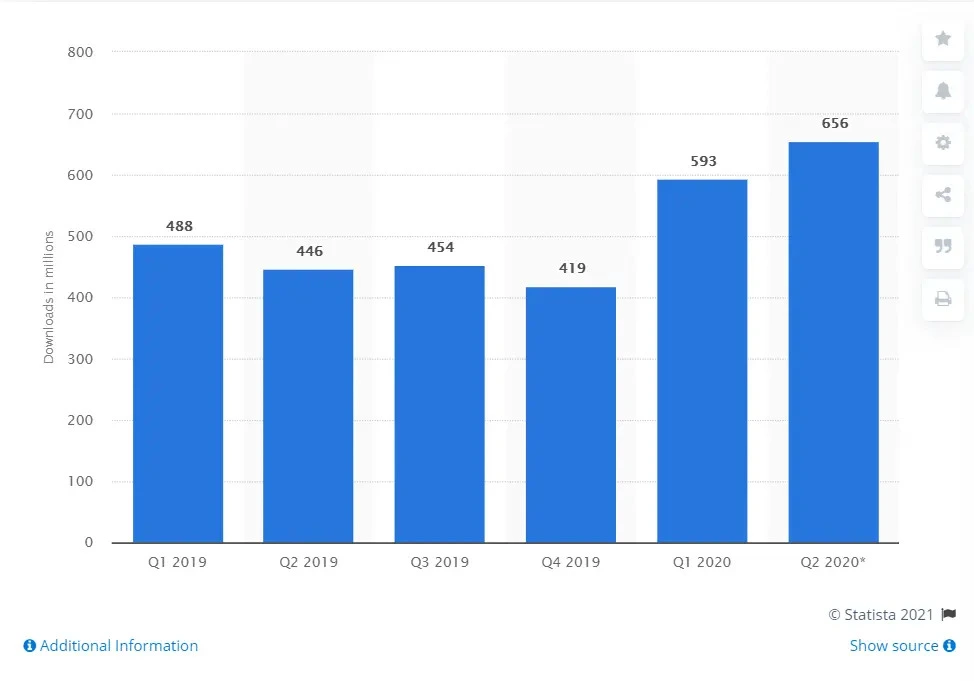
The statistical data shows the increase in usage of digital healthcare platforms. Simple and easy-to-use UI/UX designs are essential as more people using digital healthcare services.
For healthcare website, a well-designed UI facilitates better communication and information sharing between physicians and patients. Your platform could enhance the patient experience, establish trust, and satisfy the demands of your expanding audience.

Source: cronj.com
10 Effective UI/UX Strategies to Improve Your Healthcare Website
Structured Layout:
Use a simple labelling system and a clear, well-organized layout for your healthcare website to make it easy for users to access the information they require. Make sure the information makes sense so that everyone who sees your website has a smooth and easy experience.
Minimalist UI:
You may provide patients with a clean, expert experience by using a minimalist user interface design for your healthcare website. Information on your healthcare website should be easy to read and comprehend for all users.
While keeping complicated data, such as statistics, organized, a basic design makes the app easier to use. Concentrate on providing comprehensive information in an approachable manner for all users.

Be Brief and Clear:
Most people only stay on your healthcare website for ten seconds or less. It’s critical to provide important information and calls to action above the top of the page. The content will be kept brief by using bullet points and brief paragraphs, making it easy for patients to locate the information they require.
Content Structure Matters:
Make certain that all of the health-related content on your website is understandable and simple for people to use, resulting in a smooth experience. The objective is for patients to understand your practice during their first visit to you.
Patients shouldn’t have to struggle to find what they need. Giving your patients one-click answers to frequently asked queries is a great practice that helps with their access to important facts.
Design According to the User’s Environment:
While knowing your patients’ objectives is important, you also need to take their surroundings into account. Are you creating for patients in waiting rooms or at home, or for doctors in offices or emergency rooms?
Incorporating ethnographic research into your UX strategy will help you better understand how your patients use your healthcare services, which will enhance both their experience and your design.
Data Visualization:
By converting lengthy reports into easily understandable charts and graphs, data visualization helps your healthcare platform handle complex information more easily.
This facilitates the quick identification of patterns, linkages, and important information by your users. Additionally, it enables your patients to monitor their medical history and comprehend their reports without becoming overwhelmed by medical terms or information.
Chatbots and Virtual Assistants:
Even with an easy-to-use interface, users may still have trouble rapidly obtaining vital medical information, particularly after hours. It can be difficult to provide 24/7 assistance, given the demands placed on your healthcare team.
Chatbots and virtual assistants driven by AI can aid by resolving questions, setting up appointments, and pointing users in the direction of relevant information.
This increases efficiency by strengthening communication between your hospital, healthcare professionals, and patients.
Prioritize Accessibility in Design:
As a healthcare professional, you deal with people from a variety of backgrounds, including many elderly and disabled patients. 15% of people worldwide, according to the WHO, live with disabilities; in healthcare settings, this percentage is significantly higher.
To ensure your website or app is accessible to all patients, consider using
- Larger Fonts
- High Color Contrast
- Simple Language
- Easy Navigation
- Features Like Text-To-Speech
- Captions and Video Options.
These design features will improve the experience of all those seeking treatment from you, in addition to helping older or disabled patients.
Personalized User Dashboard:
Personalizing the UX allows you to adjust the healthcare experience to fit each patient’s needs, making it easier for them to interact with your systems. This approach improves how they use your services, making their experience smoother and more helpful.
For Example, important information such as blood sugar levels, medication reminders, and forthcoming appointments can be displayed on your healthcare dashboard according to the needs of each patient. This helps patients stay on top of their care and improve their health.
Stick to Hierarchy:
Hierarchy is an important part of both UI and UX design, especially for your healthcare website. In UX, it means organizing the site with a clear structure and easy navigation so patients can quickly find what they need.
In UI, good visual hierarchy helps patients spot key information easily, using clear fonts, colours, and images to guide them through their healthcare journey on your site.
Challenges in Healthcare UX/ UI Design:
Complex Workflows:
One challenge for your healthcare website is managing appointment scheduling and prescriptions. With so many patients, handling this data can become too much.
Solution: Start with user research and process mapping by interviewing patients and providers to identify pain points. Map out each step to spot inefficiencies. Then, prioritize the most critical tasks to simplify workflows for a smoother experience.
Accessible for Everyone:
Make your healthcare website user-friendly for everyone, including those with disabilities and others who are not well-versed in tech. All patients and healthcare professionals can have a smooth experience if you design interfaces that are easy to use and understand.
Solution: In order to solve this, we carry out user research with a range of populations. This strategy guarantees that your website is usable, clear, and accessible to all patients, irrespective of their level of technological proficiency.
Integration Across Devices and Platforms:
As the use of devices in healthcare grows, it can be not easy to ensure that everything functions well across various platforms and smartphones. For your healthcare system, all devices must connect well together to make things easier for users.
Through this integration, your system becomes more user-friendly and efficient while also improving patient care.
Solution: Use regular communication techniques to overcome this difficulty and make devices function properly together. Centralize data administration and make real-time updates easily accessible through the web and mobile devices. Test how devices interact and protect patient data.
Emotional Understanding:
In healthcare, patients often turn to services during stressful moments. Your healthcare platform must have an empathy-based design that provides a soothing, encouraging environment.
The interface can assist users and lessen their emotional experience when they explore important healthcare information by emphasizing clarity and simplicity.
Solution: Have an in-depth awareness of users’ emotional states and respond to their concerns as they navigate healthcare systems. For a supporting experience, use calming colour schemes, direct directions, and positive language.
Prolonged Development Periods:
Strict regulations, extensive testing, and the need to collaborate with numerous people can make the process of developing healthcare systems time-consuming. Despite the time-consuming nature of this process, it is crucial to ensure patient safety, safeguard their medical records, and deliver high-quality care.
Solution: The solution to overcoming these barriers is to concentrate on user-centered design. By putting the needs of patients and healthcare professionals first, you can design more inclusive, effective, and accessible solutions that will improve the patient experience in general.
Bottom Line:
The foundational design elements of any successful website are UX and UI. Use UI/UX design best practices to ensure that the foundation of your website is strong, whether you’re creating a new site or rebranding an existing one.
Contact Us today, the best healthcare web design company, to develop a user-friendly, accessible website that promotes the experience of patients.
Search
Recent Post
Categories
- AI in Healthcare
- Content Marketing
- Dental
- dental Digital Marketing
- Google Ads
- Google my business
- Healthcare marketing
- Healthcare SEO
- Internet Marketing Tips
- Lead Generation
- Local SEO
- Patient Satisfaction
- pay per click
- Pharma Marketing
- Social
- Social Media Marketing
- Traffic
- Website
- Website Designing
Contact
Get in Touch With Us
Coimbatore Address
- 21/1, Periasubbanna Gounder Street, K.K.Pudur, Coimbatore, Tamil Nadu 641038.
- 098942 76263
- info@harveehealthcare.com

Chennai Address
- RMZ Millenia Business Park, Level 6, Phase II, Campus 4B Unit 602A, Kandancavadi, Perungudi, Chennai, Tamil Nadu 600096.
- 098942 76263
- info@harveehealthcare.com

Dubai Address
- Umm Sequeim 3, Jumeirah Rd Opposite Burj Al Arab, Villa #1 855 A Dubai.
- info@harveehealthcare.com

United Kingdom Address
- 3/2 Powderhall Rigg Edinburgh, United Kingdom EH7 4GA.
- info@harveehealthcare.com

Copyrights © 2025 harvee.co.uk











Leave a Reply